なぜ私がSWELLに移行したか?
私がはてなブログからワードプレスに移行し、テーマCocoonでブログをスタートした際、
いくつもの壁とぶつかりました。
- ブログの設定が多くて、最低限何をしておいたほうがいいのかわからない
- デザインをおしゃれに変えたいけど、CSSって言われてもわからない
- エディタの使い方がわからなくて、ストレス。このボタンなに?
- プラグインってそもそも何?
本当は早くブログを書き始めて50記事、100記事と積み上げていきたいのになかなか執筆が進まない。
そんな時、書籍や記事でブロガーの先輩方の多くがSWELLという名のテーマをおすすめしているのを
多く見かけました。
SWELLにすると、
- CSSなどをいじらなくても、おしゃれなデザインがすぐにできる
- エディタの操作性が良くなり、オリジナルの専用ブロックで執筆がスムーズになる
- もともと多機能なので、プラグインを入れる数が減る

これらのメリットを目にした時に、これはやるしかない!と思いました。
- 何の苦労もなくハイセンスなデザインになった
- エディターの文字装飾がやりやすくなり、操作性が向上した
- 値段は割高に感じられたが、値段以上の価値あり。使い勝手には妥協しない
ただ、それでも悩んだのはCocoonからSWELLに移行しようと思った際に、2つの大きなハードルがあったからです。
- 17600円(税込)
- 記事が多いと移行が大変というウワサ
私はブログをはじめた当初、ライブドアブログからはてなブログに移行する際、ブログの引っ越しを経験したのですが、100記事を超えるブログの移行がとても大変でした。
このSWELLへのテーマ変更を検討した際、私のCocoonで積み上げた記事はまだ20記事ほどでした。したがって、
やるなら今しかないのでは!?と考えました。
実際に移行が大変というウワサはどれほどのものか?やってみることにしました。
実際、やってみたらそこまで大変ではありませんでしたが、(テーマ変更に2~3時間、記事のリライトに25~30時間ほど)
はじめからSWELLにしておけば良かった…と後悔しました。
そして、SWELLを選ぶもう一つのハードルは値段です。これもやはり迷いました…
17600円もあれば、ディズニーチケットが余裕で買え、温泉旅行のホテル1泊にも相当し、スタバのホワイトモカが30杯も頼める…
しかし!自己投資だと割り切り、SWELLの購入を決めました。(それでも3日悩みましたw)
CocoonとSWELLの違い
具体的にCocoonとSWELLの違いを見ていきましょう。
| 項目 | Cocoon | SWELL |
|---|---|---|
| デザイン | ふつうのデザイン | 洗練されたデザイン |
| 操作性/ブロック | ふつう | 良い(特に装飾) |
| 表示速度 | 速い | かなり速い |
| SEO | 基本的な施策がされている | 基本的な施策がされている |
| ブログパーツ | なし | あり |
| 初心者フレンドリー | 中級者向け | 初心者でもカンタン |
| 料金 | 無料 | 17,600円 |
| 評価 |
デザイン
ブログ初心者だった私は、デザインが素敵で記事の投稿がスムーズにいくものを使いたかったのです。
SWELLはデザインのクオリティが高いので、とにかくブログをするテンションがあがります。
しかも設定が楽ですぐに記事を書くことに集中できます。
Cocoonはテンプレートが豊富で70種類あるのですが(SWELLは6種類)、より洗練されているのはSWELLです。


操作性
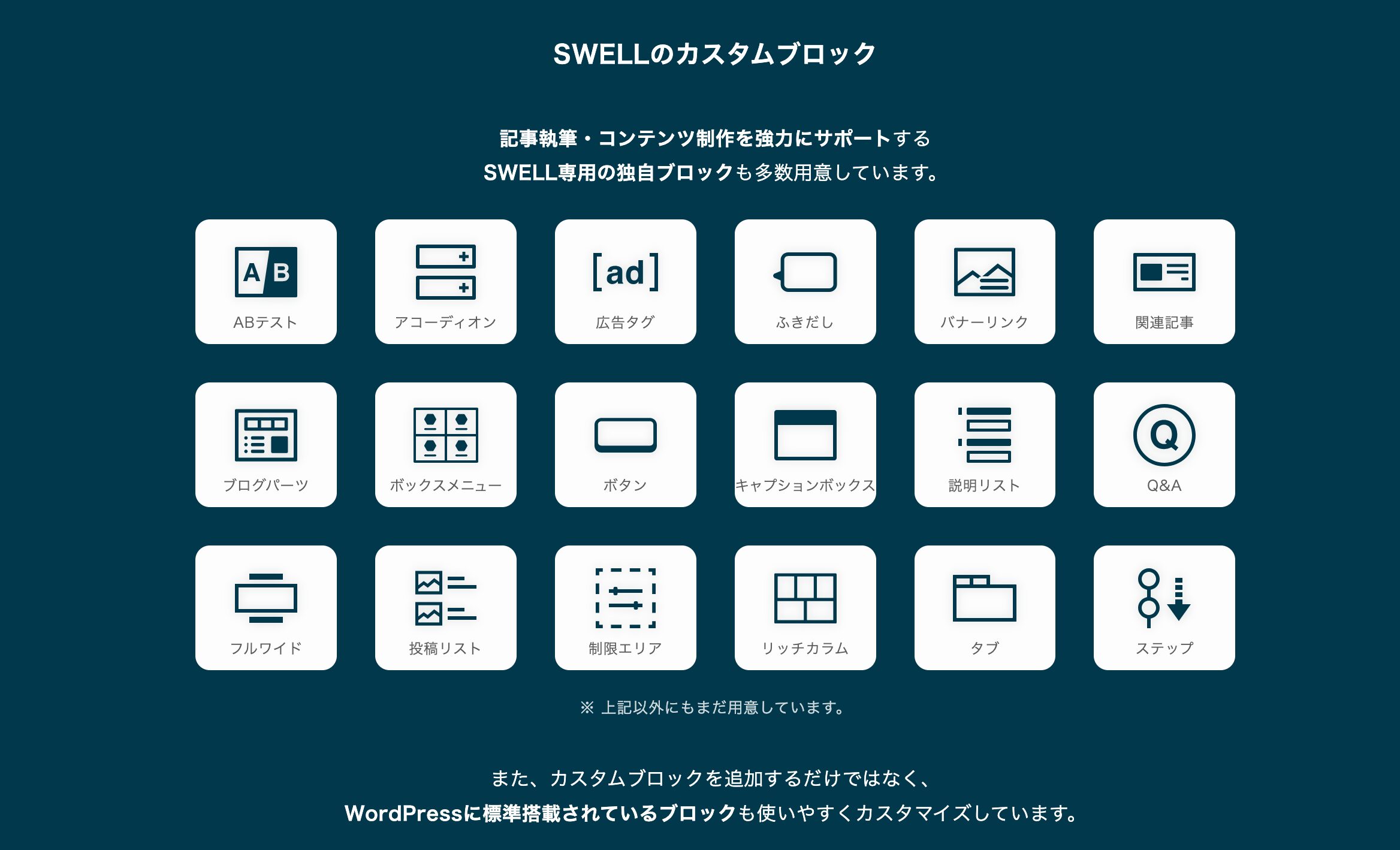
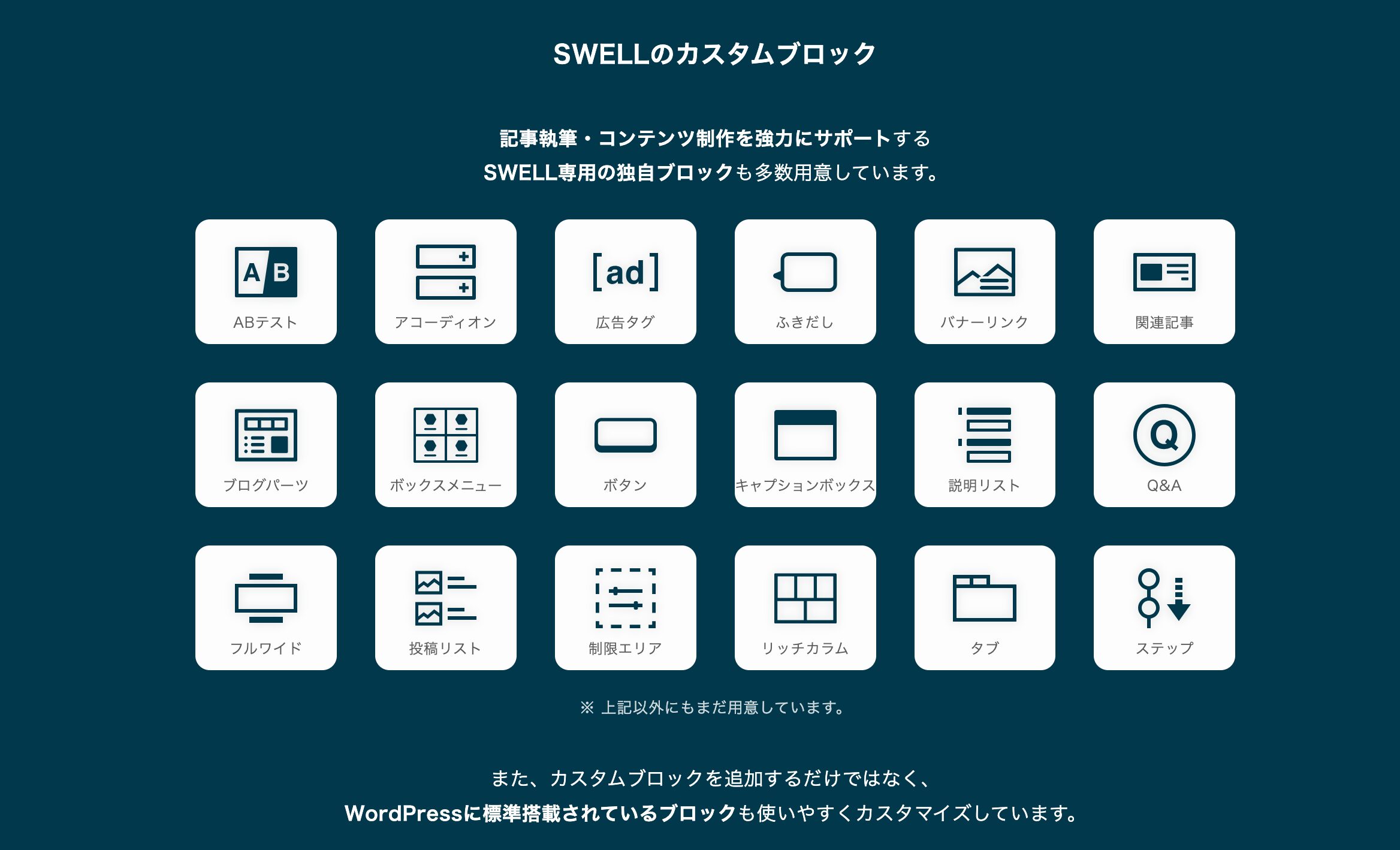
SWELLは独自ブロックの豊富さ・使いやすさが優れていて、文字装飾がかんたんにできるようになっています。
リスト入りグループ↓
- リスト
- リスト
- リスト
キャプションブロック↓
キャプションブロック
ふきだし↓



ふきだしふきだしふきだし
こういった装飾がかんたんにできるようになっているので、操作性はバツグンです。


表示速度
表示速度のランキングでは、SWELLは圧倒的に1位を獲得しています(Cocoonは9位)。
表示速度が遅いとサイトからの離脱につながるので、みな高速化に必死です。
そういった点もSWELLが多くの人に選ばれる理由となっています。


SEO
SWELL/Cocoonともに基本的な施策がしっかりされています。
ただSWELLには、
”人から見て綺麗なだけでなく、機械が見てもわかりやすい構造になるように意識して HTMLを構成しています。”
https://swell-theme.com/feature/
”検索結果のリッチスニペット表示に必要な構造化データのマークアップも自動で行うことができます。”
といったSEOの特徴があり、機能が豊富だと言えます。
ブログパーツ
事前に登録しておいたブロックの組み合わせ、文章、画像、ボタンなどを他の場所に呼び出せる機能のことです。
これがないと、毎回似たような投稿内容でも毎回作る必要があったり、過去の記事の内容をいちいちコピーして
貼り直すということが必要だったのですが、そういった手間を省いてくれます。


初心者フレンドリー
SWELLは初心者向きです。
CSSやhtmlの知識がなくても、デザインがかんたんに変更でき、エディタの操作もしやすい。
ブログをはじめたばかりのころは、とにかく設定の多さと複雑さに圧倒されます。
運転の際は毎回、地図をみながら進む。近道、遠回り、道路の形状を自分で判断しつつ、ラジオで交通状況などを確認しながら進みます。マニュアル操作も同様で、はじめはエンストしたり、坂道での発進に緊張しながらも経験を積みながら運転技術が向上していきます。
地図を見ないで、目的地をタップして、ルートを選び、出発するだけ。ナビが自動で交通状況を把握しながら、最短のルートを教えてくれます。自分でやらなくてはいけないのは運転そのものだけです。
逆に、運転はマニュアルが良い!って人いませんか?それと車に詳しくて自分で車検をやったり、慣れた手つきで
スタッドレスタイヤに変えちゃう人っていませんか?
Cocoonに慣れ、CSSをいじり、自分でデザインを変えてる感を楽しめるのがCocoonです。だからこそブログ初心者には大変です。
したがってお金がかかっても、まずはじめはSWELLでブログ運営に慣れることをおすすめします。
移行は大変?
はじめにもお伝えしましたが、CocoonからSWELLへの移行は早ければ早いほど良いです。
わたしは20記事前後でしたが、半年、1年以上Cocoonを使っていたり、50記事を超えるようなボリュームの場合は、
Cocoonを続けても良いと思います。
住めば都、ではありませんが、一度Cocoonに慣れてしまえば操作や使い勝手は良くなっているでしょうし、
別のテーマに移行すると、はじめに設定や使い方で一定の苦労があります。
SWELLだって、はじめは慣れるまで少し苦労しました。あれ!?もしかして、SWELLってちまたで聞くほど良くない!?と疑うほどに。
例えるなら、赤ちゃんが生まれた時のような?生まれた日、あれ!?あまり可愛くない!?と思うかもしれませんが、
数週間、数ヶ月と経ってくるうちに、やっぱかわいい!と思えてくるような。(もちろん個人差ではあるでしょうが)
おのおの、移行のタイミングには迷われるかもしれませんが、Cocoonは無料で高品質なテーマなので必ずしも無理に変える必要はありません。
もしテーマを変えるなら、やはりSWELLが一番良いでしょう。それはここまで述べてきたメリットだけではなく、
乗り換えのサポートプラグインがあり、移行がスムーズだからです。
SWELL以外のテーマに変えるのはとても手間がかかります。
では、良きブログライフを。